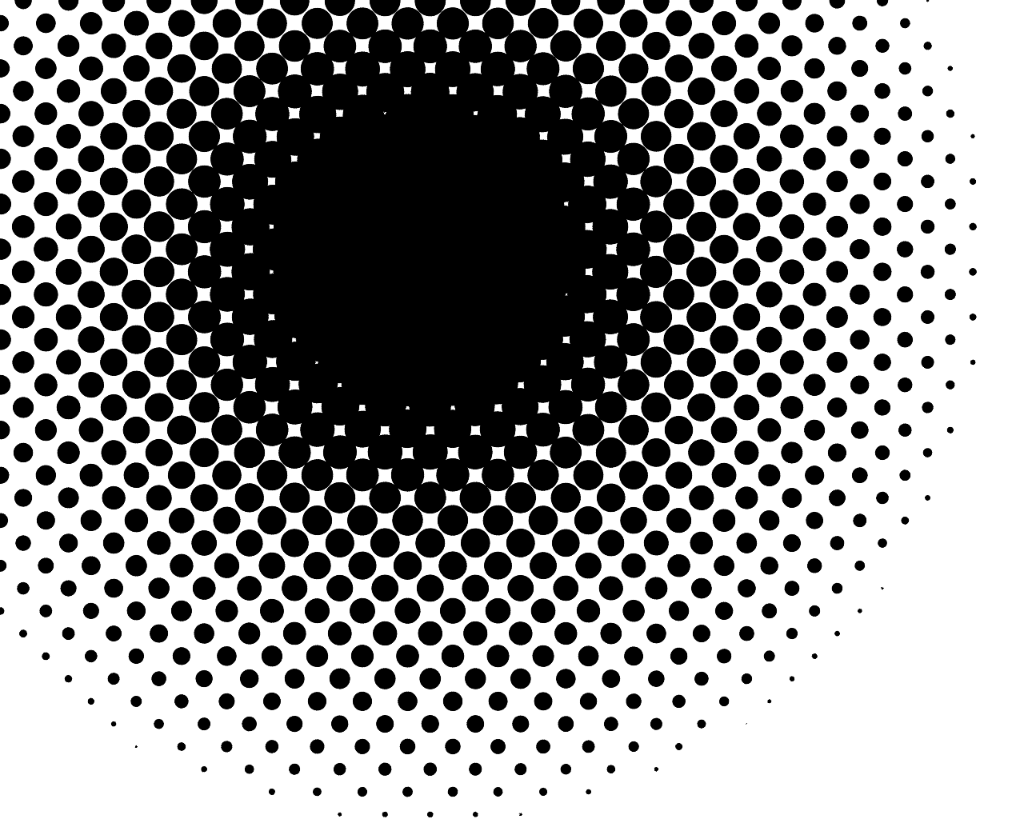
Playing around with the background of my ‘professional front‘, I wanted to create a neutral base for a series of rotating background images. I devised that a halftone effect would be simple but have the impact I wanted, though I’ve never tried to generate them from scratch before. Based on bktheman34’s Halftone Gradient GIMP Tutorial I discovered it isn’t too difficult.
My steps, for a black foreground to fade into white:
- Create a new file at the desired size with a white background, ensure that the default colour selections are set (black foreground, white background).
- Ensuring that black is selected as the forecolour, create your desired gradient effect; I used a radial foreground to transparent.
- Create a layer below the one with the gradient in the foreground colour (black)
- With the gradient layer active, select FILTERS > DISTORTS > NEWSPRINT, under SCREEN choose INTENSITY
- Set CELL SIZE to 40, OVERSAMPLE to 5, click OK
- Continuing with the distorted gradient layer active, select COLOURS > LEVELS..
- Under Output Levels, set the lower slider (which is set on the black end) all the way to the right side (the white end), click OK
- You now can choose to flatten the image or select the gradient layer as needed.
To create a black gradient, continuing the steps:
- Merge the white gradient layer to the black ‘foreground’ colour layer
- Choose COLOURS > COLOUR TO ALPHA. Colour select ‘white’ (ffffff) in the From box and click OK