Finally, installed rsnapshot to make backups easier to do (which relies on rsync and a little Perl. Personal note: it helps to make sure that both machines have rsync installed first. (LOL)
Yearly Archives: 2011
Twenty Eleven Post Formats – What Are They and Why Should I Care? A great post explaining what the available post types are and what they do in the Twenty Eleven theme (which is the ‘parent’ of this site’s theme).
In this theme, I’ve tweaked the ‘link’ type behaviour after I surprisingly found out that the ephemera widget takes the first link in ‘link’ types. It seems to favour single links-per-posts only, and I tend to get a little wordy (like this ‘link’ post.)
Java is like a variant of the game of Tetris in which none of the pieces can fill gaps created by the other pieces, so all you can do is pile them up endlessly.
– Steve Yegge (2007, Codes Worst Enemy)
From cat -v
Installing a fresh Eclipse, then running into getting the Android SDK to work with it – another activity that wants me to gouge my eyes out. Goddamn, this is why I really like vim.
I really wish we can break up, Java

Holy shit! It’s Working for SchIT!
Restoring web stuff without backups is almost impossible unless you are the paranoid type (in which, you wouldn’t have it publicly accessible in the first place). I say nearly since the ‘web is both wonderful and horrid about storing anything and everything put into it. Most of everything I’ve done in the past I usually look back and think “what the fuck, is this person drunk/on crack/not out of primary school?” and trawling my past trail of simply awful drivel did reveal one ‘gem’ (in the same vein as ‘salt of the earth’) – Working for SchIT.
For a refresher: Working for SchIT was a very sporadic web comic placed in my university webspace, that mainly focused on the lives of students/post grads in the School of Information Technologies. Of course, at the time, I was a student myself and the attitude that things were going downhill in passing pretty clueless students strongly influenced the writing. The ‘SchIT’ name-change of the formally known (perhaps old-fashioned sounding?) School of Computer Science (‘and Technologies’) was the straw that broke the camel’s back as it were. Those involved at the university at the time did find some amusement in the method of shortening the name.
As a disaffected university student (I give credit to Despair.com for that one), I graffiti’d my notebooks with plenty of ideas – but I didn’t process many beyond the sketch-phase. So, from the festering cesspools of the interwebs, I give you (what I could find) 3 out of the 4 comics in existence of Working for SchIT:
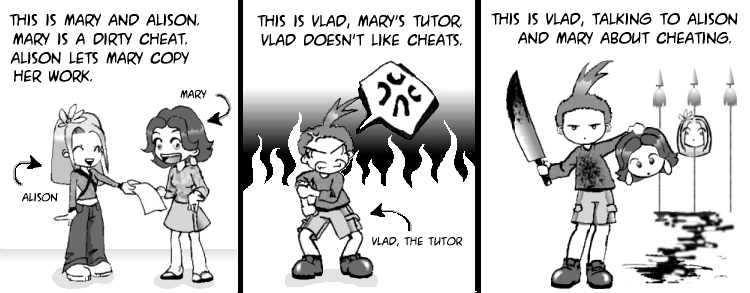
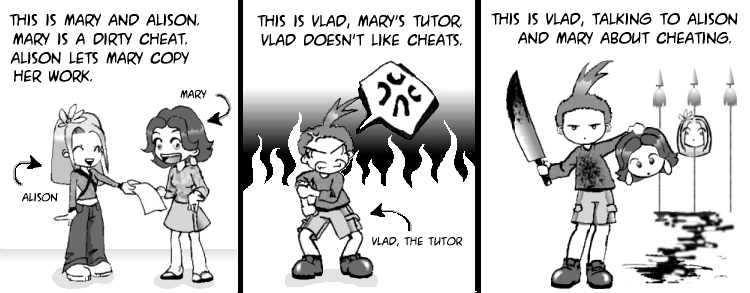
Issue 1
This comic was written completely by Yvan (it does show, if you know him personally). He was the first to scrawl the outline on a napkin (probably) over coffee; at which we had a good chuckle – I had to get this prettified. The original sketch is in one of my scribble-books – used to spare some space in my notebooks for actual notes. This was one of the earliest examples of my use of GIMP (and shows how much of a n00b I was).
Also noteworthy: Vlad is based on someone Yvan and I know personally, though his appearance here was completely contrived. I wonder if it’s obvious who it is..
Issue 3
Skipping issue 2 (I can’t find it), I remember not being motivated (see above) about writing something witty. I do recall that one day where one of the societies was giving out free ‘beer’ on a recruitment drive – which I did in fact retrieve – for joining. The society was relevant, but I didn’t actually drink the VB – it was for someone else (I didn’t ask either). I did eat the BBQ sausage-in-a-bread-slice though. Regardless, one really needs to question themselves if they are any self-respecting human for possessing such a thing.
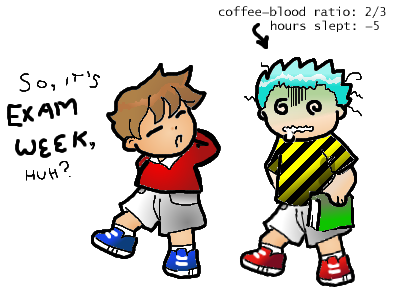
Issue 4
Pretty self-explanatory.
Wow, how quaint. I don’t think I’ve progressed far with my use of GIMP, but I know the reason why I don’t do illustrations like this more often: they require a bit of work. I guess I still share that ‘disaffected university student’ attitude yet..
During LBF 2011 someone noticed they were ‘drinking a beer you’ve probably never heard of’. Though that was tweeted with the question ‘#amiahipster’ they moments before noted the lack of hipsters at the beer festival. It must be the Morris dancers…
- A good identification guide despite being a comparison to MC Hammer
- Unhappy Hipsters – it’s lonely in the modern world.
- Gotta Pee – but I look good, no?
- What happens when you have reached “I care about my appearance but work excruciatingly hard to look like I don’t care about my appearance” in the home?
- Hipster Olympics – a battle of apathetic grandeur.

Cleaning up scanned sketches with GIMP and Inkscape
I’m no professional designer, but I do feel the need to get some sketching done once in a while. Sometimes I feel the urge to make a full colour image like my TNP fan art and various (now more-difficult-to-find) mini illustrations for Yvan’s blog. Without the formal training, and the expensive professional tools, I’ve used GIMP for years. For cleaner lines I’ve been including Inkscape to my routine – as SVGs can be easily resized without loss of detail. Look ma, no pricely-licensed software!
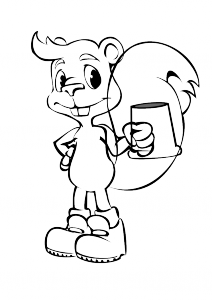
The sketch to convert
The comic industry had to start off without computers in the beginning.. If you prefer the use of the ever-reliable pen/pencil and paper method like me you will need to come up with the cleanest copy of your subject to make the computer cleanup faster. Try to keep your guidelines as light as possible or in a colour you can ignore while you complete the sketch in a dark colour. It is common to use yellow pencils, or the aid of a lightbox and another piece of paper.
In the case of this drawing, I had a few ideas already in mind and used the best sketch. Though the main parts – the face and body – were clearly defined I planned to clean up the other sections in GIMP (it was also necessary as I photographed, rather than scanned, the sketch). I definitely could of created another cleaner sketch but I didn’t have the means to trace anew without losing some of the nuances with the lines, but for what it was worth the parts I didn’t detail (the legs/feet, arms) I was planning to make different interchangeable versions. GIMP is used to make the contrast much clearer from the original scan and an opportunity to correct rough parts. Of course, you are sufficient with a tablet then drawing straight into GIMP is nothing new.
The clean line
After processing the sketch to be as clean as possible, I import the image (just a link rather than embed) into a new SVG page in Inkscape. Then, with a Path → Trace Bitmap I produce a path of the sketch. After the path is made I can remove the imported bitmap and process the raw path.
At this stage, the aim is to ensure that the lines are smooth and crisp. If you need to make replaceable elements, create separate layers so it is easier to manage. For breaking up parts of the image faster I created duplicate layers and removed sections with the path tools as described here (though the “select offending nodes then remove from path” method is also effective).
Here, I have separated the arms, tail and beer mug from the main body. This way, not only can I produce better looking sections I can reuse them for other versions of the image. For example the forearm can be drawn holding something else like a flag rather than the beer mug. Though it is not seen, it makes sense that these individual layers are ordered from fore- to back- grounds.
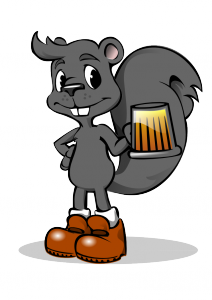
Adding colour
Now, the fun starts. For each of the separate layers define by any means necessary paths to place behind the sketch-line paths. As with the line art, these paths are borderless, filled blobs. When you are satisfied with the colour, then you can add finer details like shadows and textures.
As the lines were already black, I was able to keep my shadow paths (with the exception to the bottom round shadow) as a separate layer above all the paths. Because the lines were simple, I also did this to the highlights (shine on the beer mug, boots). Both the highlights and shadows are semi-transparent so they can be reused for different colour schemes.
Name it; then go forth and reuse
As the sketch is now in SVG you can produce higher quality versions in any size you desire. The first illustration was produced by simply importing the sketch into GIMP and flipping horizontally onto a blurred background. Then final touch ups were made to try to create more of a fur texture and roughed-bottom shadow.
I had started to brainstorm name for the poor squirrel sketches but wasn’t satisfied with one until it started nearing completion. If you may know the background and the relevance of the beer mug then you could make an educated guess that it’s my take on the logo of the CAMRA-run beer festival down in Letchworth Garden City. My complaint is that ‘Lloyd’ needs to be a black squirrel – a common mutation of the grey squirrels in these parts – but I need to explore how to keep the line work from ‘fading into the background’.
For now, I’m quite happy how he’s turned out. I can tweak the colours later just by changing the path fill colour. Hope to see you around more often, Lloyd!
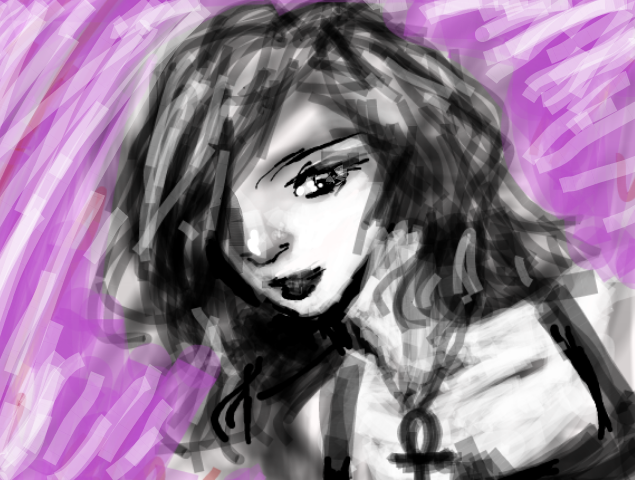
I’ve had Paint Joy installed for a while on my phone. I debate that I need a stylus for this kind of thing, but more importantly I need the practice. Lots and lots of practice. Looks like all that art stuff I’ve done in the past has been flushed out of my system (sketching night class in fifth grade, high school, second year uni course).
Playing with Paint Joy
New toys, new troubles: Nginx, FastCGI and WordPress checklist
Before ‘the great harddrive fire of 2011’ we had FastCGI running on the server for some small projects. With everything else using Apache it was rather refreshing to see that there were faster, more lightweight alternatives.
Starting from a fresh slate, we’ve waved off the slow and clunky httpd for Nginx but in exchange for the shiner newer model there’s a bit of a learning curb in how the new kid does things. In addition, an upgrade in blog/CMS was in consideration – now things were running faster perhaps there was some forgiveness in using PHP and WordPress. My starting point was aged a little, so this post documents my time with installing and securing WordPress 3.2.1. Continue reading

From the ashes
We like to look back and chuckle; it is now referred to as ‘The Harddrive Fire of 2011’.
Some of my work has been lost, or now hiding in old machines that haven’t seen this side of 2006. Hopefully I can revive this site with a little more activity, more updates, and a better looking interface.
It’ll get there, eventually.
To actually elaborate: our web server experienced a complete harddrive failure on the 18th of August, 2011. Our failure to set up regular backups meant that some of our data has been lost or is too difficult to restore. SUXX0RS